Personal note
For a long time it has been on my bucket list to share knowledge in another way than by training students. While writing might not be my strong suit, being dyslexic and all, I hope this might help some of you. The idea is to keep it simple and straightforward.
Getting the right icons for the job
In my time in IT I've seen all kinds of ways on how architects draft their architectural designs. While most of them follow UML standards, some are also more visual, but the visuals being used are quite bad.
This mostly results in unclear designs which leads to bad communication and wrong implementation of the architecture by engineers.
Luckily there is a nice solution for this, especially when you want to draft your architecture for Azure on a PaaS level. Microsoft introduced the Azure Icon pack for this, which contains most of all Azure services as .svg files.
These files can be imported in Microsoft Visio or any other program which you use to draw your architectures.
 (Normally you can't see .svg files on your windows desktop, but if you install Microsoft Power Toys you will be able to).
(Normally you can't see .svg files on your windows desktop, but if you install Microsoft Power Toys you will be able to).
Using Diagrams.net (formerly known as draw.io)
While Visio is a nice tool to use for drafting your architectures, it may not always available to you. I personally noticed this multiple times while on an assignment with customers who used their own proprietary hardware for the external consultants to use.
Now there is an easy solution for this, called Diagrams.net. This piece of software is open-source and can be used both in the browser as well as being installed on your desktop.
It's free to use and has no paid subscriptions, in contrast to similar other software.
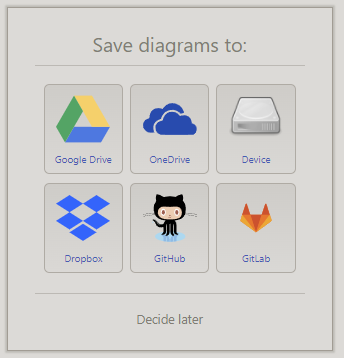
When using the web-based software, it allows you to pick your favorite storage option, like GitHub or OneDrive.

After setting up your storage (or if you choose to decide to do so later) you will be able to access your canvas on which you can start designing your architecture.
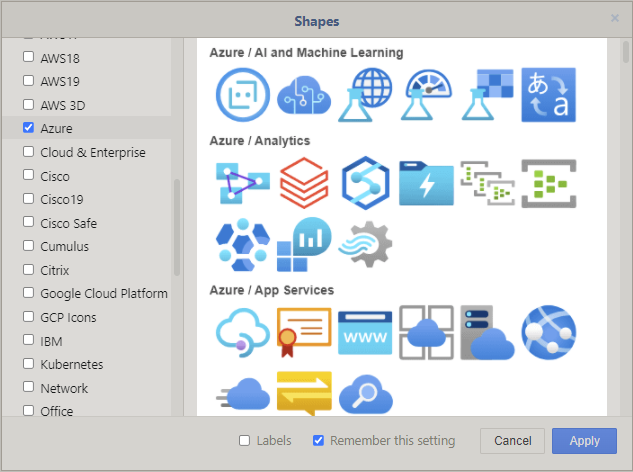
To be able to do this correctly we still need the proper icons, but luckily we don't have to import them manually because they're already present. In the web-based version, you will find a + More Shapes...] button which grants you access to a large variety of icon packs, and if you scroll to the Networking section you will find the Azure pack.

Check the box and hit Apply and you're ready to go!
On the left side of the canvas, the different categories will show up. Open a category and drag the required icon onto your canvas. If you are a person who prefers searching, you can use the search bar on the top left side to find what you need and drag it from the results.
What's next?
In my next blog I'll dive deeper in creating a basic landing zone boilerplate for Azure for everyone to use.

